HomepageFIX - WYSIWYG Editor - Tabellen
Inhaltsverzeichnis
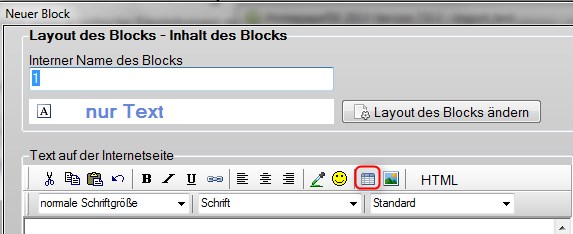
HomepageFIX - WYSIWYG Editor - Tabellen

Tabellen werden verwendet, um Daten zu gliedern. Was die Tabstopps in Word sind, sind Tabellen im Internet.
Die Verwendung von Leerzeichen, um Struktur in einem Text zu bekommen ist zum Scheitern verurteilt, da die meisten Zeichen einer Schriftart nicht gleich groß sind. So kommt es immer zu unschönen Rändern.

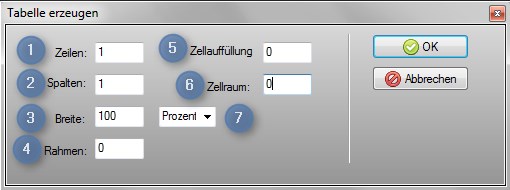
1 Zeilen
Hier geben Sie an, wie viele Zeilen Ihre Tabelle enthalten soll.
Beispiel: 3
Zeile 1
Zeile 2
Zeile 3
2 Spalten
Hier geben Sie an, wie viele Spalten Ihre Tabelle enthalten soll.
Beispiel: 5
Spalte 1 Spalte 2 Spalte 3 Spalte 4 Spalte 5
3 Breite
Hier können Sie die totale Breite in Pixeln oder Prozent angeben. Der Inhaltsbereich der Webseite sollte kleiner als 980 Pixel gewählt werden. Siehe auch Punkt 7
4 Rahmen
Hier geben Sie an, wie dick der Rahmen um die einzelen Zellen sein soll.
Beispiel:
Rahmen: 2
5 Zellauffüllung
Mit Zellauffüllung bestimmen Sie den Innenabstand einer Zelle, also den Abstand zwischen Zellenrand und Zelleninhalt in Pixeln (Zelleninnenabstand). Wenn Sie mit einen sichtbaren Rahmen in der Tabelle erzeugen, ist die Wirkungsweise von Zellauffüllung und Zellraum besser nachvollziehbar. Bei blinden Tabellen erzeugen beide Attribute optisch gesehen einfach nur "Abstand".
6 Zellraum
Mit Zellraum bestimmen Sie den Abstand der Zellen untereinander in Pixeln (cellspacing = Zellenabstand. Wenn Sie mit einen sichtbaren Rahmen in der Tabelle erzeugen, ist die Wirkungsweise von Zellauffüllung und Zellraum besser nachvollziehbar.
7 Prozent
Wenn Sie die volle Breite des Inhaltsbereich verwenden möchten, wählen Sie 100%. Wenn Sie etwas Abstand zum Rand haben möchten, reicht eine Breite von 95%. Siehe auch Punkt 3
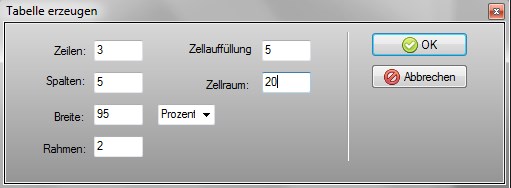
Hier die kompletten Einstellungen des Beispiels:

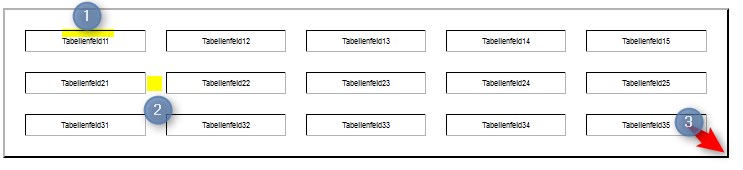
und das Ergebnis:

1 - Zellauffüllung - cellPadding (HTML)
2 - Zellraum - cellSpacing (HTML)
3 - Der Rahmen - border (HTML)
Die Gesamtbreite der Tabelle wurde mit 95% angegeben, die ist die relativen Breite des Inhaltsteils der Webseite - width="95%
Alle Werte können im HTML Modus nachträglich noch abgeändert werden!
Die erzeugte Tabelle in HTML Quellcode:
<P><STRONG>
<TABLE cellSpacing=20 cellPadding=5 width="95%" border=2>
<TBODY>
<TR>
<TD vAlign=top>Tabellenfeld11 </TD>
<TD vAlign=top>Tabellenfeld12 </TD>
<TD vAlign=top>Tabellenfeld13 </TD>
<TD vAlign=top>Tabellenfeld14 </TD>
<TD vAlign=top>Tabellenfeld15 </TD></TR>
<TR>
<TD vAlign=top>Tabellenfeld21 </TD>
<TD vAlign=top>Tabellenfeld22 </TD>
<TD vAlign=top>Tabellenfeld23 </TD>
<TD vAlign=top>Tabellenfeld24 </TD>
<TD vAlign=top>Tabellenfeld25 </TD>
<TR>
<TD vAlign=top>Tabellenfeld31 </TD>
<TD vAlign=top>Tabellenfeld32 </TD>
<TD vAlign=top>Tabellenfeld33 </TD>
<TD vAlign=top>Tabellenfeld34 </TD>
<TD vAlign=top>Tabellenfeld35 </TD>
</TR>
</TBODY>
</TABLE>
</STRONG></P>
Leider lassen sich spätere Änderungen an der Tabelle nur über den HTML Quelltext ändern.
Damit Sie sich auch dort zurecht finden:
Hier beginnt ein Tabelle (TABLE) mit einen Zellraum von 20 Pixeln (cellSpacing=20). Die Zellauffüllung beträgt 5 Pixel (cellPadding=5).
Die Breite der Tabelle ist 95% (width="95%"). Die Rahmenstärke beträgt 2 Pixel (border=2).
Alle Haupteigenschaften der Tabelle sind bereits in der ersten Zeile zu finden:
<TABLE cellSpacing=20 cellPadding=5 width="95%" border=2>
<table> So fängt eine Tabelle an
<tr> So beginnt eine Tabellen ZEILE
<td> So beginnt eine Tabellen ZELLE
</td> So endet eine Tabellen ZELLE
</tr> So endet eine Tabellen ZEILE
</table> So endet eine Tabellen Tabelle
Eine Zeile mit 3 Spalten =
<tr><td></td><td></td><td></td></tr>
und der Text muss immer zwischen den TD eingetragen werden!
vAlign=top bedeutet, dass die vertikale Ausrichtung der Zell oben ist
Alle HTML Sonderzeichen wie ü,ö,Ü, & ,ä etc. finden Sie hier:
http://de.selfhtml.org/html/referenz/zeichen.htm