HTML Datei als Vorlage in MailOUT einfügen
Zur Navigation springen
Zur Suche springen
HTML Datei als Vorlage in MailOUT einfügen
- Erstellen Sie eine HTML Datei
- Speichern Sie die HTML Datei ab
- Prüfen Sie, ob darin enthaltene Bilder/Grafiken/Links online sind bzw. richtig angezeigt werden
- Starten Sie Mailout
- Markieren Sie die Datensätze, an die der Serienmailversand erfolgen soll
- Button Serienemail senden oder Taste "F2"
- Es öffnet sich der Mailout Assistent
- Wählen Sie HTML Vorlage, "danach Weiter"
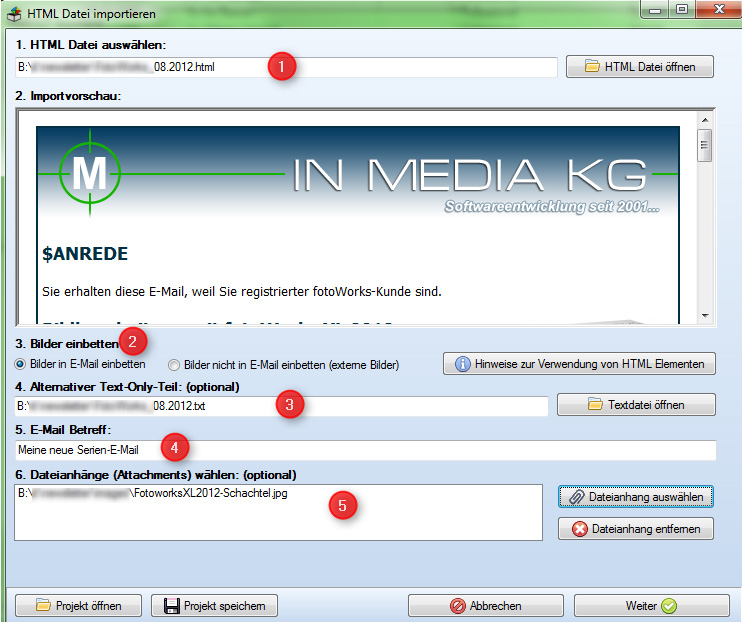
Es erscheint der Öffnen Dialog

- Öffnen Sie HTML Datei
- Wählen Sie, ob die Bilder Teil der E-Mail werden sollen oder als Anhang mitgeliefert werden
- Hier können Sie eine Textdatei auswählen, sollte der Empfänger sein E-Mail Programm auf "nur Text E-Mails" und nicht als HTML E-Mail eingestellt haben, wird ihm dieser alternative Text angezeigt.
- Tragen Sie den Betreff der E-Mail ein
- Fügen Sie eine, mehrere oder keine Anlagen hinzu
- Starten Sie den Serienmail Versand, indem Sie den Button "Weiter" anklicken.
Achtung - Wichtig!
Achten Sie darauf, dass Sie nicht beliebigige CSS verwenden sollten, da es ab Outlook 2007 zur Darstellungsfehler kommen kann.
Mehr Infos zur Newslettergestaltung, Artikel bei Golem