MailOUT - Automatisches Abholen von Bestellungen einrichten: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) |
Admin (Diskussion | Beiträge) |
||
| Zeile 36: | Zeile 36: | ||
# Abbrechen | # Abbrechen | ||
| − | ==== Serverpfad ==== | + | ==== 1 Serverpfad ==== |
| − | Geben Sie Ihre Internetadresse (Serverpfad) | + | Geben Sie Ihre Internetadresse (Serverpfad) von dem Verzeichnis ein, das Sie gerade auf Ihrem Webspace angelegt haben (z.B. http://www.meinedomain.de/newsletter/)<br /> |
| − | ==== Abbestellungen nur als Invalid markieren und nicht löschen ==== | + | ==== 2 Abbestellungen nur als Invalid markieren und nicht löschen ==== |
| − | ==== Bestellformular ==== | + | Aktivieren Sie diese Funktion, wenn Sie nicht möchten, dass der Datensatz, der zu einer E-Mail-Adresse gehört, sofort aus der Datenbank gelöscht wird, sondern nur als ungültig markiert wird, sobald sich jemand aus Ihrem Newsletter abmeldet.<br /> |
| − | ==== Titel des Formulars ==== | + | ''Achtung:'' Die Daten müssen auf jeden Fall gelöscht werden. Sie können jedoch nochmals die einmalige Chance ergreifen, diesem Kunden einen Brief per Post zuzusenden, sofern er dazu vorher auch eingewilligt hat. Wer sich aus einen Newsletter austrägt, möchte auch die Löschung seiner Daten und dazu sind Sie gesetzlich verpflichtet. Bitte lesen Sie dazu unbedingt rechtliche Hinweise beim Newsletter Versand im Internet nach, um nicht abgemahnt zu werden.<br /> |
| − | ==== Text Farbe ==== | + | |
| − | ==== Hintergrund Farbe ==== | + | ==== 3 Bestellformular ==== |
| − | ==== Rahmen Farbe ==== | + | Hier werden Ihnen die Felder der geöffneten Datenbank anzeigt. Sie können alle Felder dieser Datenbank in Ihre Newsletteranmeldung implementieren. Die E-Mail Adresse ist dabei absolutes Pflichtfeld und kann nicht deaktiviert werden. Überlegen Sie daher genau, welche Daten für Ihre Newsletterausschüttung wichtig sind. (Name, Ort, Sprache, etc.)<br /> |
| − | ==== Schriftart ==== | + | |
| − | ==== Schriftgröße ==== | + | ==== 4 Titel des Formulars ==== |
| − | ==== Formular mit Captcha ==== | + | Geben Sie Ihre den Namen des Formulars ein. Dies ist wichtig, falls Sie mehrere Formulare auf der Webseite eingebaut haben.<br /> |
| − | ==== Passwort ==== | + | |
| − | ==== Antwortseite nach der Bestellung ==== | + | ==== 5 Text Farbe ==== |
| − | ==== Double-Opt-In ==== | + | Wählen Sie hier Ihre Text Farbe, die im An- und Abmeldeformular angezeigt werden soll. Sie können den HTML Text in der erzeugten HTML Datei vor dem Upload noch bearbeiten, falls Sie ein CSS auf Ihrer Webseite verwenden.<br /> |
| − | ==== Betreff der E-Mail ==== | + | |
| − | ==== Text der E-Mail ==== | + | ==== 6 Hintergrund Farbe ==== |
| − | ==== Speichern ==== | + | Wählen Sie hier Ihre Hintergrund Farbe, die im An- und Abmeldeformular angezeigt werden soll. Sie können den HTML Text in der erzeugten HTML Datei vor dem Upload noch bearbeiten, falls Sie ein CSS auf Ihrer Webseite verwenden.<br /> |
| − | ==== Hilfe ==== | + | |
| − | ==== Abbrechen ==== | + | ==== 7 Rahmen Farbe ==== |
| + | Wählen Sie hier Ihre Rahmen Farbe, die im An- und Abmeldeformular die An-/Abmeldung zum Newsletter umrunden soll. Sie können den HTML Text in der erzeugten HTML Datei vor dem Upload noch bearbeiten, falls Sie keinen Rahmen auf Ihrer Webseite verwenden möchten.<br /> | ||
| + | |||
| + | ==== 8 Schriftart ==== | ||
| + | Wählen Sie hier Ihre Schriftart, die im An- und Abmeldeformular angezeigt werden soll. Sie können den HTML Text in der erzeugten HTML Datei vor dem Upload noch bearbeiten, falls Sie ein CSS auf Ihrer Webseite verwenden.<br /> | ||
| + | |||
| + | ==== 9 Schriftgröße ==== | ||
| + | Wählen Sie hier Ihre Schriftgröße, die im An- und Abmeldeformular angezeigt werden soll. Sie können den HTML Text in der erzeugten HTML Datei vor dem Upload noch bearbeiten, falls Sie ein CSS auf Ihrer Webseite verwenden.<br /> | ||
| + | |||
| + | ==== 10 Formular mit Captcha ==== | ||
| + | Aus Sicherheitsgründen, zur Vermeidung von Spam und Webseitentraffic sollten Sie die Funktion Captcha aktivieren. Im Formular muss zusätzlich zu den unter Punkt 3 aufgeführten Felder auch das Captcha Feld ausgefüllt werden. Dieses enthält eine zufällig erzeugte Anzeige von Buchstaben und Zahlen.<br /> | ||
| + | |||
| + | ==== 11 Passwort ==== | ||
| + | Der Ordner, in dem Ihre Online Daten gespeichert werden, wird mit einem Passwort geschützt. Um Newsletteranmeldungen und Newsletterabmeldung aus diesem Ordner abzuholen, müssen Sie hier ein Passwort eintragen.<br /> | ||
| + | |||
| + | ==== 12 Antwortseite nach der Bestellung ==== | ||
| + | Nach einer neuen Newsletteranmeldung erhält Ihr Kunde eine Antwortseite. Tragen Sie hier den Text ein, der für Ihren Kunden sichtbar sein soll. (Dank für Eintrag) | ||
| + | ==== 13 Double-Opt-In ==== | ||
| + | ==== 14 Betreff der E-Mail ==== | ||
| + | ==== 15 Text der E-Mail ==== | ||
| + | ==== 16 Speichern ==== | ||
| + | ==== 17 Hilfe ==== | ||
| + | ==== 18 Abbrechen ==== | ||
Brechen Sie den Vorgang des Einrichtens ab<br /> | Brechen Sie den Vorgang des Einrichtens ab<br /> | ||
<br /> | <br /> | ||
Version vom 18. Oktober 2012, 17:28 Uhr
Inhaltsverzeichnis
- 1 MailOUT - Automatisches Abholen von Bestellungen einrichten
- 1.1 1 Serverpfad
- 1.2 2 Abbestellungen nur als Invalid markieren und nicht löschen
- 1.3 3 Bestellformular
- 1.4 4 Titel des Formulars
- 1.5 5 Text Farbe
- 1.6 6 Hintergrund Farbe
- 1.7 7 Rahmen Farbe
- 1.8 8 Schriftart
- 1.9 9 Schriftgröße
- 1.10 10 Formular mit Captcha
- 1.11 11 Passwort
- 1.12 12 Antwortseite nach der Bestellung
- 1.13 13 Double-Opt-In
- 1.14 14 Betreff der E-Mail
- 1.15 15 Text der E-Mail
- 1.16 16 Speichern
- 1.17 17 Hilfe
- 1.18 18 Abbrechen
- 2 MailOUT
- 3 MailOUT - Fragen und Antworten
- 4 Produktseite
MailOUT - Automatisches Abholen von Bestellungen einrichten
Ihre Voraussetzungen:
- MailOUT Plus oder Enterprise Version
- PHP-fähiges Webspace mit FTP Zugang
- FTP Programm zum Hochladen der Dateien und Setzen der Datei- und Verzeichnisrechte
- MailOUT hat die Erlaubnis der Firewall auf das Internet zuzugreifen (Port 80)
Sie starten mit Ihrem FTP Programm und erstellen einen neuen Unterordner auf Ihrem Webspace
z.B. newsletter
Weiter geht es in der Software Mailout:

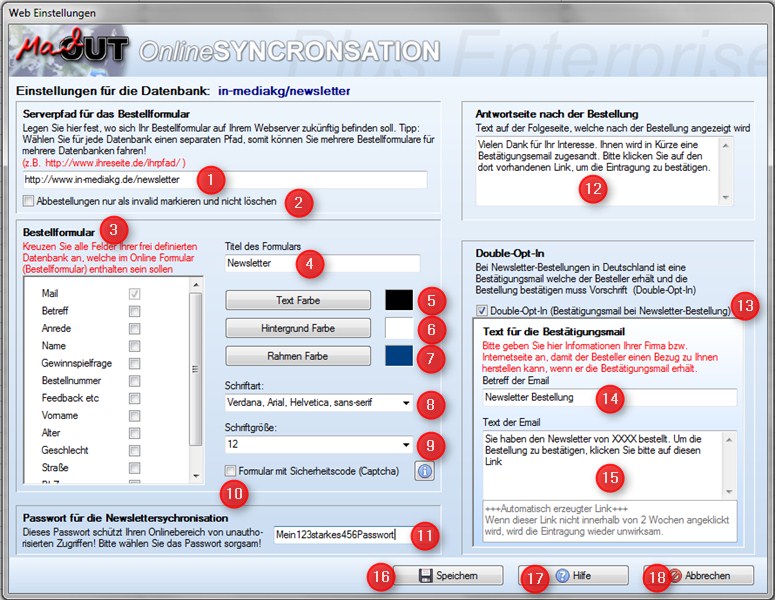
Es öffnet sich ein neues Fenster:

Funktionsübersicht:
- Serverpfad
- Abbestellungen nur als Invalid markieren und nicht löschen
- Bestellformular
- Titel des Formulars
- Text Farbe
- Hintergrund Farbe
- Rahmen Farbe
- Schriftart
- Schriftgröße
- Formular mit Captcha
- Passwort
- Antwortseite nach der Bestellung
- Double-Opt-In
- Betreff der E-Mail
- Text der E-Mail
- Speichern
- Hilfe
- Abbrechen
1 Serverpfad
Geben Sie Ihre Internetadresse (Serverpfad) von dem Verzeichnis ein, das Sie gerade auf Ihrem Webspace angelegt haben (z.B. http://www.meinedomain.de/newsletter/)
2 Abbestellungen nur als Invalid markieren und nicht löschen
Aktivieren Sie diese Funktion, wenn Sie nicht möchten, dass der Datensatz, der zu einer E-Mail-Adresse gehört, sofort aus der Datenbank gelöscht wird, sondern nur als ungültig markiert wird, sobald sich jemand aus Ihrem Newsletter abmeldet.
Achtung: Die Daten müssen auf jeden Fall gelöscht werden. Sie können jedoch nochmals die einmalige Chance ergreifen, diesem Kunden einen Brief per Post zuzusenden, sofern er dazu vorher auch eingewilligt hat. Wer sich aus einen Newsletter austrägt, möchte auch die Löschung seiner Daten und dazu sind Sie gesetzlich verpflichtet. Bitte lesen Sie dazu unbedingt rechtliche Hinweise beim Newsletter Versand im Internet nach, um nicht abgemahnt zu werden.
3 Bestellformular
Hier werden Ihnen die Felder der geöffneten Datenbank anzeigt. Sie können alle Felder dieser Datenbank in Ihre Newsletteranmeldung implementieren. Die E-Mail Adresse ist dabei absolutes Pflichtfeld und kann nicht deaktiviert werden. Überlegen Sie daher genau, welche Daten für Ihre Newsletterausschüttung wichtig sind. (Name, Ort, Sprache, etc.)
4 Titel des Formulars
Geben Sie Ihre den Namen des Formulars ein. Dies ist wichtig, falls Sie mehrere Formulare auf der Webseite eingebaut haben.
5 Text Farbe
Wählen Sie hier Ihre Text Farbe, die im An- und Abmeldeformular angezeigt werden soll. Sie können den HTML Text in der erzeugten HTML Datei vor dem Upload noch bearbeiten, falls Sie ein CSS auf Ihrer Webseite verwenden.
6 Hintergrund Farbe
Wählen Sie hier Ihre Hintergrund Farbe, die im An- und Abmeldeformular angezeigt werden soll. Sie können den HTML Text in der erzeugten HTML Datei vor dem Upload noch bearbeiten, falls Sie ein CSS auf Ihrer Webseite verwenden.
7 Rahmen Farbe
Wählen Sie hier Ihre Rahmen Farbe, die im An- und Abmeldeformular die An-/Abmeldung zum Newsletter umrunden soll. Sie können den HTML Text in der erzeugten HTML Datei vor dem Upload noch bearbeiten, falls Sie keinen Rahmen auf Ihrer Webseite verwenden möchten.
8 Schriftart
Wählen Sie hier Ihre Schriftart, die im An- und Abmeldeformular angezeigt werden soll. Sie können den HTML Text in der erzeugten HTML Datei vor dem Upload noch bearbeiten, falls Sie ein CSS auf Ihrer Webseite verwenden.
9 Schriftgröße
Wählen Sie hier Ihre Schriftgröße, die im An- und Abmeldeformular angezeigt werden soll. Sie können den HTML Text in der erzeugten HTML Datei vor dem Upload noch bearbeiten, falls Sie ein CSS auf Ihrer Webseite verwenden.
10 Formular mit Captcha
Aus Sicherheitsgründen, zur Vermeidung von Spam und Webseitentraffic sollten Sie die Funktion Captcha aktivieren. Im Formular muss zusätzlich zu den unter Punkt 3 aufgeführten Felder auch das Captcha Feld ausgefüllt werden. Dieses enthält eine zufällig erzeugte Anzeige von Buchstaben und Zahlen.
11 Passwort
Der Ordner, in dem Ihre Online Daten gespeichert werden, wird mit einem Passwort geschützt. Um Newsletteranmeldungen und Newsletterabmeldung aus diesem Ordner abzuholen, müssen Sie hier ein Passwort eintragen.
12 Antwortseite nach der Bestellung
Nach einer neuen Newsletteranmeldung erhält Ihr Kunde eine Antwortseite. Tragen Sie hier den Text ein, der für Ihren Kunden sichtbar sein soll. (Dank für Eintrag)
13 Double-Opt-In
14 Betreff der E-Mail
15 Text der E-Mail
16 Speichern
17 Hilfe
18 Abbrechen
Brechen Sie den Vorgang des Einrichtens ab