HomepageFIX - WYSIWYG Editor - Tabellen: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „== HomepageFIX - WYSIWYG Editor - Tabellen == <br /> Datei:Homepagefix-WYSIWYG-editor-tabelle.jpg<br /> <br /> Tabellen werden verwendet, um Daten zu glied…“) |
Admin (Diskussion | Beiträge) |
||
| Zeile 42: | Zeile 42: | ||
und das Ergebnis:<br /> | und das Ergebnis:<br /> | ||
[[Datei:Homepagefix-WYSIWYG-editor-tabelle4.jpg]]<br /> | [[Datei:Homepagefix-WYSIWYG-editor-tabelle4.jpg]]<br /> | ||
| + | <br /><br /> | ||
| + | 1 - Zellauffüllung - cellPadding (HTML)<br /> | ||
| + | 2 - Zellraum - cellSpacing (HTML)<br /> | ||
| + | 3 - Der Rahmen - border (HTML)<br /> | ||
| + | Die Gesamtbreite der Tabelle wurde mit 95% angegeben, die ist die relativen Breite des Inhaltsteils der Webseite - width="95%<br /><br /> | ||
| + | '''Alle Werte können im HTML Modus nachträglich noch abgeändert werden!'''<br /> | ||
<br /> | <br /> | ||
| + | |||
| + | Die erzeugte Tabelle in HTML Quellcode:<br /> | ||
| + | |||
| + | <nowiki><P><STRONG><br /> | ||
| + | <TABLE cellSpacing=20 cellPadding=5 width="95%" border=2><br /> | ||
| + | <TBODY><br /> | ||
| + | <TR><br /> | ||
| + | <TD vAlign=top>Tabellenfeld11 </TD><br /> | ||
| + | <TD vAlign=top>Tabellenfeld12 </TD><br /> | ||
| + | <TD vAlign=top>Tabellenfeld13 </TD><br /> | ||
| + | <TD vAlign=top>Tabellenfeld14 </TD><br /> | ||
| + | <TD vAlign=top>Tabellenfeld15 </TD></TR><br /> | ||
| + | <TR><br /> | ||
| + | <TD vAlign=top>Tabellenfeld21 </TD><br /> | ||
| + | <TD vAlign=top>Tabellenfeld22 </TD><br /> | ||
| + | <TD vAlign=top>Tabellenfeld23 </TD><br /> | ||
| + | <TD vAlign=top>Tabellenfeld24 </TD><br /> | ||
| + | <TD vAlign=top>Tabellenfeld25 </TD></TR><br /> | ||
| + | <TR><br /> | ||
| + | <TD vAlign=top>Tabellenfeld31 </TD><br /> | ||
| + | <TD vAlign=top>Tabellenfeld32 </TD><br /> | ||
| + | <TD vAlign=top>Tabellenfeld33 </TD><br /> | ||
| + | <TD vAlign=top>Tabellenfeld34 </TD><br /> | ||
| + | <TD vAlign=top>Tabellenfeld35 </TD><br /> | ||
| + | </TR><br /> | ||
| + | </TBODY><br /> | ||
| + | </TABLE><br /> | ||
| + | </STRONG></P></nowiki> <br /> | ||
| + | <br /><br /> | ||
| + | |||
Leider lassen sich spätere Änderungen an der Tabelle nur über den HTML Quelltext ändern.<br /> | Leider lassen sich spätere Änderungen an der Tabelle nur über den HTML Quelltext ändern.<br /> | ||
Damit Sie sich auch dort zurecht finden:<br /> | Damit Sie sich auch dort zurecht finden:<br /> | ||
Version vom 25. Juli 2013, 15:23 Uhr
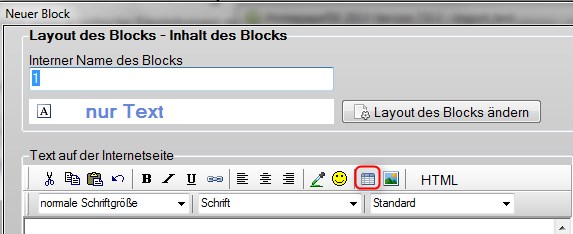
HomepageFIX - WYSIWYG Editor - Tabellen

Tabellen werden verwendet, um Daten zu gliedern. Was die Tabstopps in Word sind, sind Tabellen im Internet.
Die Verwendung von Leerzeichen, um Struktur in einem Text zu bekommen ist zum Scheitern verurteilt, da die meisten Zeichen einer Schriftart nicht gleich groß sind. So kommt es immer zu unschönen Rändern.

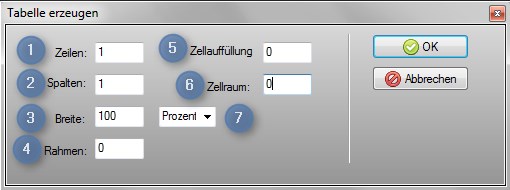
1 Zeilen
Hier geben Sie an, wie viele Zeilen Ihre Tabelle enthalten soll.
Beispiel:
Zeile 1
Zeile 2
Zeile 3
2 Spalten
Hier geben Sie an, wie viele Spalten Ihre Tabelle enthalten soll.
Beispiel:
Spalte 1 Spalte 2 Spalte 3 Spalte 4 Spalte 5
3 Breite
4 Rahmen
Hier geben Sie an, wie dick der Rahmen um die einzelen Zellen sein soll.
Beispiel:
Rahmen: 2
5 Zellauffüllung
6 Zellraum
7 Prozent
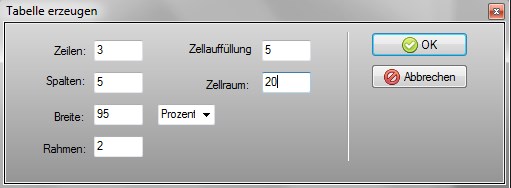
Hier die kompletten Einstellungen des Beispiels:

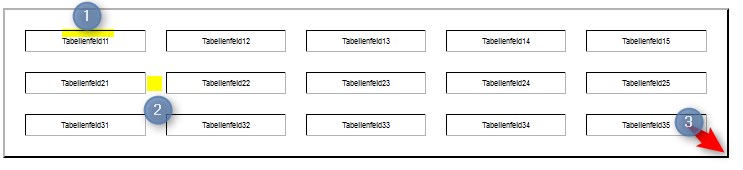
und das Ergebnis:

1 - Zellauffüllung - cellPadding (HTML)
2 - Zellraum - cellSpacing (HTML)
3 - Der Rahmen - border (HTML)
Die Gesamtbreite der Tabelle wurde mit 95% angegeben, die ist die relativen Breite des Inhaltsteils der Webseite - width="95%
Alle Werte können im HTML Modus nachträglich noch abgeändert werden!
Die erzeugte Tabelle in HTML Quellcode:
<P><STRONG><br />
<TABLE cellSpacing=20 cellPadding=5 width="95%" border=2><br />
<TBODY><br />
<TR><br />
<TD vAlign=top>Tabellenfeld11 </TD><br />
<TD vAlign=top>Tabellenfeld12 </TD><br />
<TD vAlign=top>Tabellenfeld13 </TD><br />
<TD vAlign=top>Tabellenfeld14 </TD><br />
<TD vAlign=top>Tabellenfeld15 </TD></TR><br />
<TR><br />
<TD vAlign=top>Tabellenfeld21 </TD><br />
<TD vAlign=top>Tabellenfeld22 </TD><br />
<TD vAlign=top>Tabellenfeld23 </TD><br />
<TD vAlign=top>Tabellenfeld24 </TD><br />
<TD vAlign=top>Tabellenfeld25 </TD></TR><br />
<TR><br />
<TD vAlign=top>Tabellenfeld31 </TD><br />
<TD vAlign=top>Tabellenfeld32 </TD><br />
<TD vAlign=top>Tabellenfeld33 </TD><br />
<TD vAlign=top>Tabellenfeld34 </TD><br />
<TD vAlign=top>Tabellenfeld35 </TD><br />
</TR><br />
</TBODY><br />
</TABLE><br />
</STRONG></P>
Leider lassen sich spätere Änderungen an der Tabelle nur über den HTML Quelltext ändern.
Damit Sie sich auch dort zurecht finden:
<table> So fängt eine Tabelle an
<tr> So beginnt eine Tabellen ZEILE
<td> So beginnt eine Tabellen ZELLE
</td> So endet eine Tabellen ZELLE
</tr> So endet eine Tabellen ZEILE
</table> So endet eine Tabellen Tabelle
Eine Zeile mit 3 Spalten =
<tr><td></td><td></td><td></td></tr>
und der Text muss immer zwischen den TD eingetragen werden!
Das Eurozeichen muss so sein (weil es HTML ist) € = €
Alle HTML Sonderzeichen wie ü,ö,Ü, & ,ä etc. finden Sie hier: http://de.selfhtml.org/html/referenz/zeichen.htm