Homepagefix - Logogenerator
Inhaltsverzeichnis
- 1 Homepagefix - Logogenerator
- 1.1 1 - Schritt 1 Hintergrund auswählen
- 1.2 2 - Schritt 2 Logo zuschneiden (nicht notwendig)
- 1.3 3 - Schritt 3 Text einfügen
- 1.4 4 - Symbol einfügen
- 1.5 5 - Bild einfügen
- 1.6 6 - Komplette Bildbearbeitung
- 1.7 7 - Rückgängig machen
- 1.8 8 - Übungsvideo zum Logogenerator starten
- 1.9 HomepageFIX 2013 - Fragen und Antworten
- 1.10 Produktseite HomepageFIX 2013
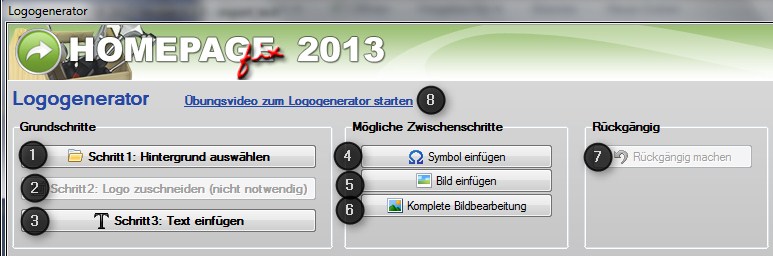
Homepagefix - Logogenerator
1 - Schritt 1 Hintergrund auswählen

Das Logo ist eine Bilddatei im Format "jpg". Optimiert für die gängigste Browseranzeige muss das Logo 985 Pixel breit sein. In Homepagefix werden verschiedene Bilddateien mitgeliefert. Sie können jedoch eine beliebige, eigene Bilddatei verwenden.
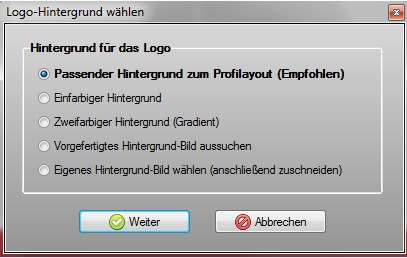
Passender Hintergrund zum Profilayout (Empfohlen)
Wenn Sie ein mitgeliefertes Profilayout gewählt haben, wir Ihnen hier ein passendes Logo angeboten. Selbstverständlich müssen Sie dieses nicht nehmen. Sie können auch gerne ein anderes oder eigenes Logo verwenden. Die Profilayouts finden Sie im Reiter "Einstellungen"
Einfarbiger Hintergrund
Hier können Sie Ihr eigenes Logo farblich gestalten, dem Hintergrund der Webseite oder dem Menü anpassen und die Höhe anpassen. Es ist nur eine Hintergrundfarbe möglich.
Zweifarbiger Hintergrund (Gradient)
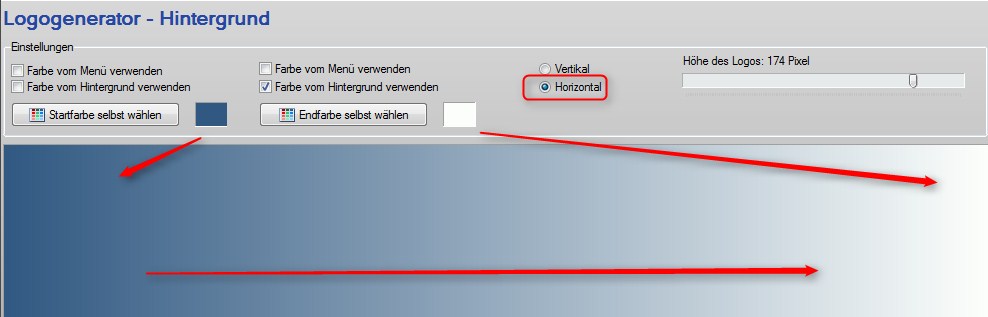
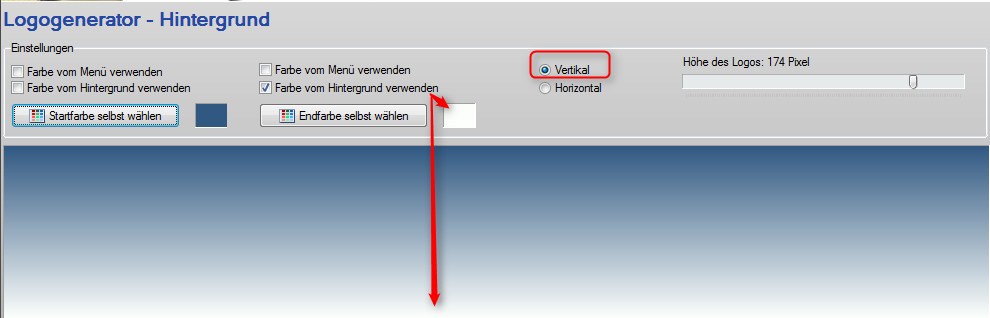
Hier können Sie Ihr eigenes Logo zweifarbig gestalten. Setzen Sie eine Anfangsfarbe und eine Endfarbe. Die Optik sollte zum Rest des Layout passen. Der Einfachheit halber können Sie die Farbe des Menüs oder des Hintergrundes wählen. Weiterhin können Sie auswählen, ob der Verlauf horizontal oder vertikal sein soll.
Beispiel horizontaler Gradient:

Beispiel vertikaler Gradient:

Vorgefertigtes Hintergrund-Bild aussuchen
Hier können Sie aus den mitgelieferten Bilddateien auswählen.
Eigenes Hintergrund-Bild wählen (anschließend zuschneiden)
Hier wählen Sie eine eigene Bilddatei aus.
2 - Schritt 2 Logo zuschneiden (nicht notwendig)
Wenn die Breite des Logos größer als 985 Pixel ist, muss das Logo zugeschnitten werden. Markieren Sie einen rechteckigen Bildausschnitt und wählen Sie "Zuschneiden".
3 - Schritt 3 Text einfügen
Geben Sie hier den Text ein, der auf dem Logo stehen soll. Sie können eine Ihrer installierten Schriftarten verwenden. Die Schriftgröße kann angepasst werden. Suchen Sie sich eine Schriftfarbe aus. Der Text lässt sich mit gedrückter Maustaste verschieben und kann auch rotiert werden.
Wenn Sie mit der Position zufrieden sind. Wählen Sie den Button "speichern"
Danach können Sie noch einen (oder auch mehrere) Texte mit anderen Schriftgrößen, Farben etc. eingegeben werden. Gestalten Sie mithilfe der Textelemente die Schrift.
Nach dem Abspeichern ist es möglich mit der Bildbearbeitungsfunktion weitere Bearbeitungen am Logo vorzunehmen.
Eine detaillierte Beschreibung finden Sie unter Homepagefix - Bild bearbeiten
4 - Symbol einfügen

Wenn Sie möchten, können Sie auch Symbole in das Logo einfügen.
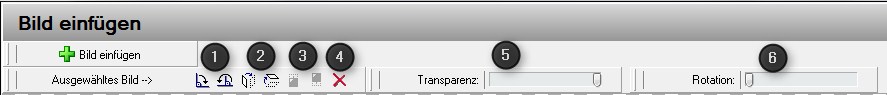
5 - Bild einfügen
Mit dieser Funktion (ab Homepagefix 2013) können Bilder in das Logo einfügt werden.

Weitere Einstellungen des eingefügten Bildes sind möglich:
- Bild 90° nach rechts drehen / Bild um 180° drehen
- Bild vertikal spiegeln / Bild horizontal spiegeln
- Bild nach hinten setzten / Bild nach vorne setzen (Funktion ist erst aktiviert, wenn mehr als 1 Bild hinzugefügt wurde)
- Bild löschen
- Transparenz
- Rotation
6 - Komplette Bildbearbeitung
Eine detaillierte Beschreibung finden Sie unter Homepagefix - Bild bearbeiten
7 - Rückgängig machen
Im Logogenerator kann jeder Schritt rückgängig gemacht werden, solange das Logo noch nicht abgespeichert wurde.
Einmal gespeicherte Texte können nicht mehr gelöscht werden, da durch die Speicherung eines Bildes der Text zu Bildpunkten wird (Pixel).
Nachträgliche Änderungen können nicht vorgenommen werden, Sie müssen das Logo neu gestalten.
8 - Übungsvideo zum Logogenerator starten
Eine detaillierte Beschreibung finden Sie unter Homepagefix - Video Logogenerator